【PowerShellでGUI 8】ProgressBar
ものすごく久々の投稿になってしまいました。
PowerShellで作成するWindwos Formアプリの部品のうち、今回はプログレスバーについてです。
ProgressBar
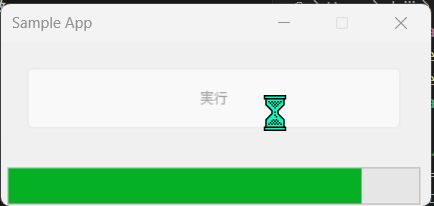
今回のサンプルアプリの画面イメージはこちら。
PowerShellで何か時間がかかる処理をしている間、処理が動いているのかフリーズしてしまっているのかの判別ができた方がユーザーフレンドリーなので、処理の進捗を表示できるプログレスバーで表現できるようにしてみたものです。

そして上記画面のソースコードがこちら。
using namespace System.Windows.Forms
Add-Type -AssemblyName System.Windows.Forms
Add-Type -AssemblyName System.Drawing
[Application]::EnableVisualStyles()
# フォーム
$frame = New-Object Form -Property @{
Text = 'Sample App'
Size = New-Object Drawing.Size(360, 170)
MaximizeBox = $false
FormBorderStyle = 'FixedDialog'
Font = New-Object Drawing.Font('Meiryo UI', 8.5)
}
# ボタン定義
$Button1 = New-Object Button -Property @{
Text = '実行'
Location = New-Object Drawing.Point(20, 20)
Width = 300
Height = 50
}
$frame.Controls.Add($Button1)
# プログレスバー
$prgBar = New-Object ProgressBar -Property @{
Location = New-Object Drawing.Point(5, 100)
Size = New-Object Drawing.Size(330, 30)
}
$frame.Controls.Add($prgBar)
$Button1.Add_Click({
$frame.Cursor = "WaitCursor"
$Button1.Enabled = $false
$prgBar.Maximum = 1000
for ($i = 1; $i -le $prgBar.Maximum ; $i++) {
$prgBar.Value = $i
Start-Sleep -Milliseconds 1
}
$frame.Cursor = "Arrow"
$Button1.Enabled = $true
})
$frame.ShowDialog()
解説
27行目~31行目がプログレスバーの定義ですが、ここでは表示位置とサイズを定義しているだけです。
$prgBar = New-Object ProgressBar -Property @{
Location = New-Object Drawing.Point(5, 100)
Size = New-Object Drawing.Size(330, 30)
}
$frame.Controls.Add($prgBar)
実際にプログレスバーに進捗を表示させるための処理は33行目~44行目に記載してある、Button1をクリックしたときの処理の部分です。
$Button1.Add_Click({
$frame.Cursor = "WaitCursor"
$Button1.Enabled = $false
$prgBar.Maximum = 1000
for ($i = 1; $i -le $prgBar.Maximum ; $i++) {
$prgBar.Value = $i
Start-Sleep -Milliseconds 1
}
$frame.Cursor = "Arrow"
$Button1.Enabled = $true
})
Maximum のプロパティで、進捗表示の分母にあたる部分を設定。
処理の中で、Value のプロパティに、進捗の分子を設定することで進捗を表示できます。
こちらはおまけですが、処理中であることをより視覚的にわかりやすくするために、処理の開始・終了時に以下の設定も行っています。
【処理開始時】
Button1 の Enable プロパティを false に → ボタンが視覚的にもクリックできない状態になります。
frame の Cursor プロパティをWaitCursorに → マウスカーソルが砂時計になります。
【処理終了時】
Button1 の Enable プロパティを enable に
frame の Cursor プロパティをArrowに
今回はここまで。
何かの参考になりましたら幸いです。
PowerShell,SEPower Shell,PowerShell,ProgressBar,Windows Form アプリケーション,プログレスバー,砂時計
Posted by Remi Papa
関連記事

【PowerShellでGUI 5】DataGridView
PowerShellで作成するWindwos Formアプリの部品のうち、今回は ...

【PowerShellでGUI 7】DataGridView 応用編2 画像表示列
前回に引き続き、、PowerShellで作成するWindwos Formアプリの ...

【PowerShellでGUI 6】DataGridView応用編 リンク表示列 & チェックボックス表示列
前回、PowerShellで作成するWindwos Formアプリの部品データグ ...

【PowerShell】Start-Processでメール送信画面を起動
背景 PowerShellのスクリプトの中からメールを送るだけであれば、Send ...

【PowerShellでGUI 4】ComboBox
PowerShellで作成するWindwos Formアプリの部品のうち、今回は ...