【PowerShellでGUI 1】Form, Label, TextBox, Button
はじめに
社内用途でちょっとした入力フォームを作る必要があり、何で作成しようかと調べてみたところ、PowerShellでも.NET Frameworkを使うことで、Windows Formアプリケーションを作成できるんですね。
しかも、PS2EXE-GUIを使うことで、EXE化することもできるということで、PowerShellで開発することにしたのですが、その時に調べた内容を備忘録もかねて何回かに分けて書いておきます。
Form, Label, TextBox, Button
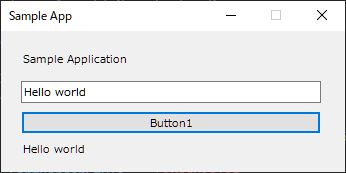
初回ということで、今回はベースとなるフォームとラベル、テキストボックス、ボタンの作り方です。

上記画面のソースコードはこちら
using namespace System.Windows.Forms
Add-Type -AssemblyName System.Windows.Forms
Add-Type -AssemblyName System.Drawing
[Application]::EnableVisualStyles()
# フォーム
$frame = New-Object Form -Property @{
Text = 'Sample App'
Size = New-Object Drawing.Size(360, 180)
MaximizeBox = $false
FormBorderStyle = 'FixedDialog'
Font = New-Object Drawing.Font('Meiryo UI', 8.5)
}
# ラベル定義
$Label1 = New-Object Label -Property @{
Text = 'Sample Application'
Location = New-Object Drawing.Point(20, 20)
AutoSize = $True
}
$Label2 = New-Object Label -Property @{
Location = New-Object Drawing.Point(20, 110)
AutoSize = $True
}
$frame.Controls.AddRange(@($Label1,$Label2))
# テキストボックス定義
$TextBox1 = New-Object TextBox -Property @{
Location = New-Object Drawing.Point(20, 50)
Width = 300
}
$frame.Controls.Add($TextBox1)
# ボタン定義
$Button1 = New-Object Button -Property @{
Text = 'Button1'
Location = New-Object Drawing.Point(20, 80)
Width = 300
}
$Button1.Add_Click({
$Label2.Text = $TextBox1.Text
})
$frame.Controls.Add($Button1)
$frame.ShowDialog()
解説
最初の4行
using namespace System.Windows.Forms Add-Type -AssemblyName System.Windows.Forms Add-Type -AssemblyName System.Drawing [Application]::EnableVisualStyles()
は決まり事としてWindows Formアプリケーションを作成するときは記述する必要があると思っておけば間違いないです。
7~13行目
$frame = New-Object Form -Property @{
Text = 'Sample App'
Size = New-Object Drawing.Size(360, 180)
MaximizeBox = $false
FormBorderStyle = 'FixedDialog'
Font = New-Object Drawing.Font('Meiryo UI', 8.5)
}
ここがフォームについての定義です。
Property については、1行ずつ
$frame.Text = 'Sample App’
の様に記載しても問題ないのですが、後から変更するときは当然そのように記載するものの、初回に複数のプロパティとまとめて定義するときは前述の様にまとめて定義したほうがあとからソースが見やすいかと思います。
また、Formに設定できるプロパティはこの他にもたくさんあるので、マイクロソフトのサイト
https://docs.microsoft.com/ja-jp/dotnet/api/system.windows.forms.form?view=net-5.0
を参考にするとよいと思います。
次いで16~25行目
$Label1 = New-Object Label -Property @{
Text = 'Sample Application'
Location = New-Object Drawing.Point(20, 20)
AutoSize = $True
}
$Label2 = New-Object Label -Property @{
Location = New-Object Drawing.Point(20, 110)
AutoSize = $True
}
$frame.Controls.AddRange(@($Label1,$Label2))
忘れてはいけないのが、最後の1行の部分で、FormのControlsに追加する必要があるという点です。AddRangeで複数のオブジェクトをまとめて追加してもよいですし、32行目などにあるように、Addで1つずつの追加でも大丈夫です。
同様に28~32行目がテキストボックスについての定義
$TextBox1 = New-Object TextBox -Property @{
Location = New-Object Drawing.Point(20, 50)
Width = 300
}
$frame.Controls.Add($TextBox1)
そして35~43行目がボタンについての定義です。
$Button1 = New-Object Button -Property @{
Text = 'Button1'
Location = New-Object Drawing.Point(20, 80)
Width = 300
}
$Button1.Add_Click({
$Label2.Text = $TextBox1.Text
})
$frame.Controls.Add($Button1)
ここでのポイントは、ボタンがクリックされたときの動作の定義ですね。
Add_ + イベント名
に続けて()の中にスクリプトブロックとして記載します。
そして最後に$frame.ShowDialog()
でフォームを表示させています。
最後に
どうでしょう?
画面設計がグラフィカルにはできないので、ポジションやサイズをピクセル指定で行わなければいけないところが慣れないと多少難しく感じるかもしれませんが、ちょっとしたアプリケーションであればそれほ難しくはないと思います。
次回以降、他のオブジェクトについても作成の仕方を載せていこうと思います。
ではまた。

