【PowerShellでGUI 4】ComboBox
PowerShellで作成するWindwos Formアプリの部品のうち、今回はコンボボックスについてです。
ComboBox
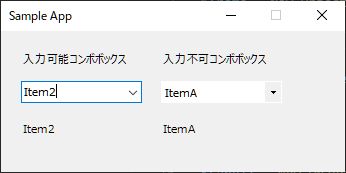
今回のサンプルアプリの画面イメージはこちら。

そして上記画面のソースコードがこちら
using namespace System.Windows.Forms
Add-Type -AssemblyName System.Windows.Forms
Add-Type -AssemblyName System.Drawing
[Application]::EnableVisualStyles()
# フォーム
$frame = New-Object Form -Property @{
Text = 'Sample App'
Size = New-Object Drawing.Size(360, 180)
MaximizeBox = $false
FormBorderStyle = 'FixedDialog'
Font = New-Object Drawing.Font('Meiryo UI', 8.5)
}
# ラベル定義
$Label1 = New-Object Label -Property @{
Text = '入力可能コンボボックス'
Location = New-Object Drawing.Point(20, 20)
AutoSize = $True
}
$Label2 = New-Object Label -Property @{
Text = '入力不可コンボボックス'
Location = New-Object Drawing.Point(160, 20)
AutoSize = $True
}
$frame.Controls.AddRange(@($Label1,$Label2))
# コンボボックス定義
$CombpBox1 = New-Object Combobox -Property @{
Location = New-Object Drawing.Point(20, 50)
}
[void]$CombpBox1.Items.Add('Item1')
[void]$CombpBox1.Items.Add('Item2')
$CombpBox1.Add_SelectedIndexChanged({
$Label3.Text = $CombpBox1.Text
})
$CombpBox2 = New-Object Combobox -Property @{
Location = New-Object Drawing.Point(160, 50)
DropDownStyle = 'DropDownList'
FlatStyle = 'Flat'
}
[void]$CombpBox2.Items.Add('ItemA')
[void]$CombpBox2.Items.Add('ItemB')
$CombpBox2.Add_SelectedIndexChanged({
$Label4.Text = $CombpBox2.Text
})
$frame.Controls.AddRange(@($CombpBox1,$CombpBox2))
$Label3 = New-Object Label -Property @{
Location = New-Object Drawing.Point(20, 90)
AutoSize = $True
}
$Label4 = New-Object Label -Property @{
Location = New-Object Drawing.Point(160, 90)
AutoSize = $True
}
$frame.Controls.AddRange(@($Label3,$Label4))
$frame.ShowDialog()
解説
29~36行目が左側のコンボボックスの定義、および値の設定と、画面上で選択した値をラベルに表示するためのソースコードになります。
プロパティは、ほぼほぼ既定値ですが、それだと任意のテキストを入力可能な状態になってしまいます。
コンボボックスを使う場合は、既定の候補地の中からのみ選択して欲しい場合が多いと思うので、そのケースを想定したのが右側のコンボボックスで、38~47行目のソースが該当します。
$CombpBox2 = New-Object Combobox -Property @{
Location = New-Object Drawing.Point(160, 50)
DropDownStyle = 'DropDownList'
FlatStyle = 'Flat'
}
[void]$CombpBox2.Items.Add('ItemA')
[void]$CombpBox2.Items.Add('ItemB')
$CombpBox2.Add_SelectedIndexChanged({
$Label4.Text = $CombpBox2.Text
})
ポイントとしては、
- DropDownStyle のプロパティ値を’DropDownList’にする(既定値は’DropDown’)
- FlatStyle のプロパティ値を’Flat’にする(既定値は’Standard’)
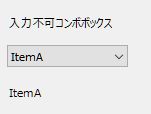
の2点です。FlatStyleについては見た目だけの問題ですが、規定値のままだと
と背景色が何故か灰色になってしまい、使用不可の状態(Enabled = False)に見えてしまうので、それを回避するための設定になります。
その他のプロパティについては、マイクロソフトの公式サイトで確認してみてください。
今回はここまで。
次回はデータグリッドビューついて記載予定です。
以上、参考になれば幸いです。