【PowerShellでGUI 2】CheckBox, RadioButton
前回に続いて、今回はチェックボックスとラジオボタンについて載せておきます。
CheckBox, RadioButton
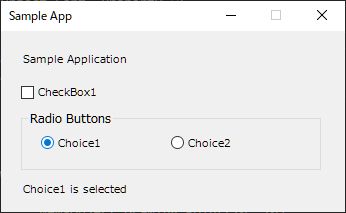
今回のサンプルアプリの画面イメージはこちら

そして、上記画面のソースコードはこちら
using namespace System.Windows.Forms
Add-Type -AssemblyName System.Windows.Forms
Add-Type -AssemblyName System.Drawing
[Application]::EnableVisualStyles()
# フォーム
$frame = New-Object Form -Property @{
Text = 'Sample App'
Size = New-Object Drawing.Size(360, 220)
MaximizeBox = $false
FormBorderStyle = 'FixedDialog'
Font = New-Object Drawing.Font('Meiryo UI', 8.5)
}
# ラベル定義
$Label1 = New-Object Label -Property @{
Text = 'Sample Application'
Location = New-Object Drawing.Point(20, 20)
AutoSize = $True
}
$Label2 = New-Object Label -Property @{
Location = New-Object Drawing.Point(20, 150)
AutoSize = $True
}
$frame.Controls.AddRange(@($Label1,$Label2))
# チェックボックス定義
$ChecktBox1 = New-Object CheckBox -Property @{
Location = New-Object Drawing.Point(20, 50)
Text = 'CheckBox1'
}
$ChecktBox1.Add_CheckedChanged({
if($ChecktBox1.Checked){
$Label2.Text = 'CheckBox1 is checked ON'
} else {
$Label2.Text = 'CheckBox1 is checked OFF'
}
})
$frame.Controls.Add($ChecktBox1)
# ラジオボタン定義
$RadioButton1 = New-Object RadioButton -Property @{
Text = 'Choice1'
Location = New-Object Drawing.Point(20, 20)
Checked = $True
}
$RadioButton2 = New-Object RadioButton -Property @{
Text = 'Choice2'
Location = New-Object Drawing.Point(150, 20)
}
$GroupBox1 = New-Object GroupBox -Property @{
Text = 'Radio Buttons'
Location = New-Object Drawing.Point(20, 80)
Size = New-Object Drawing.Size(300, 60)
}
$GroupBox1.Controls.AddRange(@($RadioButton1, $RadioButton2))
$RadioButton1.Add_CheckedChanged({
if($RadioButton1.Checked){
$Label2.Text = 'Choice1 is selected'
} else {
$Label2.Text = 'Choice2 is selected'
}
})
$frame.Controls.Add($GroupBox1)
$frame.ShowDialog()
解説
28~39行目の部分がチェックボックスについての定義になります。
$ChecktBox1 = New-Object CheckBox -Property @{
Location = New-Object Drawing.Point(20, 50)
Text = 'CheckBox1'
}
$ChecktBox1.Add_CheckedChanged({
if($ChecktBox1.Checked){
$Label2.Text = 'CheckBox1 is checked ON'
} else {
$Label2.Text = 'CheckBox1 is checked OFF'
}
})
$frame.Controls.Add($ChecktBox1)
チェックボックスはシンプルなので、これといって特記事項もないですが、「Checked」のプロパティ値でチェックのON/OFFの区別ができるというくらいでしょうか。
そして、42~64行目がラジオボタンについての定義です。
$RadioButton1 = New-Object RadioButton -Property @{
Text = 'Choice1'
Location = New-Object Drawing.Point(20, 20)
Checked = $True
}
$RadioButton2 = New-Object RadioButton -Property @{
Text = 'Choice2'
Location = New-Object Drawing.Point(150, 20)
}
$GroupBox1 = New-Object GroupBox -Property @{
Text = 'Radio Buttons'
Location = New-Object Drawing.Point(20, 80)
Size = New-Object Drawing.Size(300, 60)
}
$GroupBox1.Controls.AddRange(@($RadioButton1, $RadioButton2))
$RadioButton1.Add_CheckedChanged({
if($RadioButton1.Checked){
$Label2.Text = 'Choice1 is selected'
} else {
$Label2.Text = 'Choice2 is selected'
}
})
$frame.Controls.Add($GroupBox1)
ラジオボタンは、複数のラジオボタンで1つのグループを構成するため、そのための土台として「グループボックス」を定義して、その中のControlとしてラジオボタンを配置する必要があるということだけわかっていれば問題ないかと思います。
今回は短いですがここまで。
次回はコンボボックスとリストボックスについて記載予定です。
以上、参考になれば幸いです。

